Add Social Media Icons in Blogger, Free Social Icons
How to Add Social Media Icons in Blogger - Free Social Icons - Social media follow buttons for blogger - Learn Smartly. This article is written in the topic how to add social media buttons to blogger posts, how to add social media widget to blogger, how to add social media icons to blogger header, social media follow buttons for blogger, blogger social media buttons widget, social media icons generator free, free social media widget for blogger etc. in your Blogspot blog. I have explained the topic very easily. You have to just go through the below given article. People can easily add the social media icon in your blog with the help of this article. Let's start.
Welcome Friends,
First of all you have to make a blog with the help of any free blogging platforms like Blogger.com, Wordpress.com etc. If you are new in blogging and want to create blog and earn some good money by starting blogging. Then see my given tutorial "Learn, how to make/earn money through blogging & Adsense (Blog तैयार कर Adsense से पैसे कमाना सिखें) in Free" link is given below :-
https://tech1baba.blogspot.com/2021/06/learn-how-to-make-money-through.html
Now, Lets starts step by step in the mentioned topic "How to Add Social Media Icons to Blogger?, How do I Add social media icons to my blogger header? etc.". Here we start learning how to add social media follow buttons for blogger :-
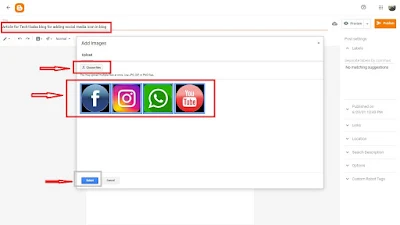
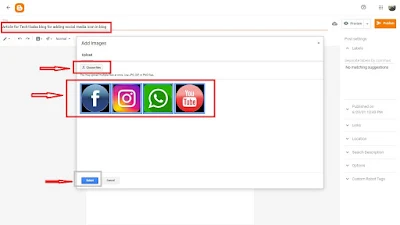
A) Create a new blog post in your blogger.com blog and now download free social media icon which are easily available in the internet online and just upload the free social media images which you would like to add in your blog like Facebook icon, Instagram icon, linkedin icon, Watsup, Gmail+, Twitter etc. to the new created post from upload image section. Example shown in the below attached image for your reference.
 |
| Social Media Icons |
B) After uploading your social media icons in the new created blog you need to link your icon image with concerned social media platform official link i.e for facebook it will "www.facebook.com", for Youtube icon it will "www.youtube.com" etc. See image for easy understanding.
 |
| How do I give hyperlink to an image? |
C) After linking the social media icons with social media platforn as show in above image just remove your compose view and go the HTML view. After that you will see your compose article in html view i.e in codeding language. Don't panic for that just follow my instruction. You will see your social media icon hyperling first starting with "<a href="http:// social media link xxxxxxx" after that you will see your image link address startiing with "src="http:// xxxxxxxxx .png"/></a>. Here keep you window open. For your convience I have added a image showning for facebook icon indicating the link look like in your html view please see the image.
 |
| Html code for social media icon |
Your social media icon html link looks something like below this :-
"<a href="https://www.facebook.com/" rel="nofollow" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="167" data-original-width="167" height="116" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4JTPSB5aaO1Zp5HK_PI7QhAnmpE_m620c8dY8Zn40QwaBl6FfDR49qQyLRb0nQDmjSfcO54iO3n4BjsBGgpSfLCjdXXYJaWEJC_zwxHAlvb4IolVHPafCf_S5wBxyugv3jJsmfAbOeQs/w116-h116/Facebook.png" width="116" /></a>"
D) Now open a new tab in your browser and open your blog here again. After that go to the Blogger and click "Layout" in the left-hand menu. Your blog layout setting opens in right-hand-side of your browser in same-window. Now select the place for the widget. At that place just select "+Add a Gadget" option and select "HTML/Java Script" from the listed option. For better information please see the below attached image.
 |
| How to add social media widget to blogger? |
E) Now, a pop up box open for to "Configure HTML/Java Script" in title option just type your social media title like Social media, Social media platform, Social Networks etc. type your title as per your choice. And in "Content section" you have to place the social media icon html link code as explained in point (b). Now go to your previous open tab where your social media icon html links availab. Just copy the link for each social media icon seperatly something looks like this
"<a href="https://www.facebook.com/" rel="nofollow" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="167" data-original-width="167" height="116" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4JTPSB5aaO1Zp5HK_PI7QhAnmpE_m620c8dY8Zn40QwaBl6FfDR49qQyLRb0nQDmjSfcO54iO3n4BjsBGgpSfLCjdXXYJaWEJC_zwxHAlvb4IolVHPafCf_S5wBxyugv3jJsmfAbOeQs/w116-h116/Facebook.png" width="116" /></a>"
As shown in point number (b) image and paste the link here one by one for each social media icons. For better understanding please see the attached image.
 |
| Configuring html code for social media icon in blog |
F) Here you have done the whole process. Now save your configure html/java script pop up window and save the blog settings. Open you blog and see your added social media icon in your blog.
Thanks, friends for view this article. If you got any help with this article in the topic blogger social media buttons widget, how to add social media widget to blogger, how to add social media icons to blogger header etc. please express your view in comment section. Stay connected with TECH1BABA BLOG for more informatics article like this. Blog link given below.
https://tech1baba.blogspot.com
Also Read : 10 Effective Strategies for Boosting Your Website Traffic
Also Read : How to Drive More Traffic to Your Website
Also Read : HOW TO EARN MONEY BY BLOGGING| HOW MUCH CAN EARN BY BLOGGING